デザインの連続手直しから抜け出す方法
こんにちは。
WEBディレクター歴20年以上。 悩めるディレクターさんやWEB担当者さんが、明日から実践できてランクアップできるヒントを届けている友澤(ともざわ)です。
WEBディレクターであれば提案したデザインの手直しを求められるケースは少なくないと思います。1度や2度ならまだしも10回を超える手直しを依頼されるようなケースは過去に私も経験しました。
このようなケースでは
- 修正にかかるデザイナーとディレクターのコスト増
- デザインの確定が遅れ次工程が圧迫されて炎上プロジェクト化
- やり取りの間にクライアントとの信頼関係がガラガラと崩れる
- (なにより、)デザイナーの心の疲弊
という問題が発生するためなんとか止めたいと思いますよね。でも止めたいと思っているときほど、なかなか止まらないものです。
最高と思って提案したデザインなのに何度も手直しをしている間に要求しているクライアントですら正解がわからなくなってしまうという最悪のスパイラルに陥ってしまいます。このような問題を引きずったまま何とかリリースにこぎつけても全員が疲弊してしまうという「デスマーチ案件」として後世に語り継がれる不名誉プロジェクトとなってしまうでしょう。
この問題をデザイナーの力量のせいにしてしまえば楽になれるかもしれませんがWEBディレクターならすべて背負う覚悟で踏ん張っておきたいところですよね。実際ほとんどの場合はデザイナーに問題はありませんしね。
今回はそんなデザインの手直しをまずは止める方法と、そもそも少なくする方法についてご紹介します。
良かったら読んでみてください。
目次
デザインの手直しを要求された理由はなんですか?
なぜ、デザインの手直しが要求されたのか?の理由を考えることが大切です。当たり前ですが手直しを要求されるということはクライアントとディレクターの目指すデザインになんらかのギャップがあるからです。デザイナーに手直しを依頼するにも目指す方向が「海(クライアント)」と「山(ディレクター)」ほど違っていればどんなに優秀なデザイナーでも目指すデザインには到達できるわけがありません。
なによりまずはヒアリング

手直し要求の内容が「間違いの指摘」や「明確で軽微」であれば即対応で問題ないでしょう。ですが、もし要求が「意図が理解できない」「手直しの工数が非常に大きい」と判断したら、まずクライアントにヒアリングをして要求の内容と意図を確認しましょう。 このヒアリングは重要なのでできうるならば以下のような場が開催できることが望ましいです。
- 事前に1つ1つではなく提出したデザイン全体についての要求を取りまとめいただく
- 要求を出した本人及び依頼関係者(特に決裁者)が全員参加。
- 表情がより分かりやすい面着で開催。
「要求全体の取りまとめ」と「依頼関係者(特に決裁者)の参加」については必須としたいところです。ヒアリング時には以下の3つのポイントでヒアリングをしましょう。
ヒアリングで把握したい3つのポイント
しっかりとヒアリングを行いましょう。ヒアリングのポイントは以下の3点です。

- どのような手直しを要求されているか?
- 手直しが要求されるに至ったクライアントの真因(課題)はなにか?
- 要求されている手直しを行うことでクライアントは何を実現したいのか?
ここで大切なのはクライアントが実現したいことがなにか?を理解することです。
我々はWEBのプロですがクライアントは違います。その代わりにクライアントは我々の知らない業種・業態特有の知見や情報・常識を持っています。なので、デザインのプロではないなりに手直し要求に至った正当な理由が【必ず】あります。クライアントの上司からの鶴の一声であっても【必ず】理由はあると信じていただいて損はありませんので3つのポイントを掴めるようヒアリングをしましょう。
このタイミングのヒアリングはクライアント内の「意識の見直しや再共有の場」としても機能しますのでおすすめです。
手直し要求の理由6選
理不尽にも思えた手直し要求ですが上記3つのポイントを意識してヒアリングができたらクライアントからの手直し要求の真因、つまりクライアントがデザインに対して抱えている課題が解像度高く見えてくるはずです。
具体例を一つ。
みなさんも必ず一度は聞いたことがあるでしょう「目立たせたいから赤にして。」というパワーワードを。ここで「まーた赤ですかーーーー?」と辟易することはあると思いますが、WEBディレクターであれば依頼の真因を自分が理解できているかを疑ってみるべきです。
デザインへの理解が乏しいクライアントから要求の場合は、特に「まただよ…うんざり」と思ってしまいそうですが、そのようなケースでも、あえて、あえてです、「変更を希望された理由は何なんだろうか?」をしっかりと深堀りしてみましょう。「そんなにわかっていないクライアントのデザインへの指摘なんて聞く必要あるの?」という声が聞こえてくるようですが、深く深く堀ってみると真因は意外にも的を射たものであることもあるのです。本当です。本当なんですよ。
試しに「赤」要求を例に手直し要求の理由を深堀る方法についてお伝えします。
「赤」要求の理由でよくあるパターンを書き出してみました。
大小の違い、複合の場合もありますが大筋以下のパターンにほとんどが当てはまる思いますので手探りのとっかかりとしてご利用ください。

1、目立たせたいのに目立っていない。
最も多く、最も健全なパターンと言っていいと思います。
クライアントの目標はわかりますよね。訴求力が不足していると感じておられる場合です。
赤が最適解ではないとしてもクライアントが良くしたいと思った結果なのでヒアリングで要求の意図・狙いを深堀りしましょう。
真因が理解できない要求が出るのはクライアントの考えとズレが生じているからです。このターンのヒアリングで大切なのはクライアントとのズレを補正することです。
・どこにズレがあるか?:目立たせ方、目立たせたいパーツ自体、目立たせる理由。
・どの程度のズレか?:ちょっと強く、そもそもの優先順位。
・なぜズレたのか?:デザインに入る前の工程で必ず原因がありますのでここの把握はプロジェクト全体として最重要です。
2、赤にすることで情熱や感情に
「赤=情熱、温かさ」といった感情に訴えたいという希望です。
例えばエナジードリンクや衝撃価格だったりを訴求するために強い表現として「赤」で感情を揺さぶれるのではないか、というのが狙いです。
赤を印象付けられるようグランドデザインやファーストビューのメイン画像、バナー全体などの幅広い範囲でへの適用を要求されることが多いです。
3、VIやCI合わせ
これは正直なところこちらの確認不足と言わざるを得ません。
クライアント側でVI(Visual Identity、ビジュアルアイデンティティ)、CI(Corporate Identity、コーポレートアイデンティティー)が明確に定まっていたにも関わらず、考慮したデザインになっていなかったときですね。
さすがに要件定義の間で取り寄せておいてよい(ミス)レベルかと。。。
4、競合他社と差別化したい
これは皆さんもご理解いただけると思います。競合他社と見まごうようなデザインが提供されたら「(なんだかわからないけど)赤にして!」と言ってしまうかもしれません。
クライアント側としては非常に気になるポイントなので社内チェックのときに気にかけておくといいでしょう。
とはいえ、CIが似通っている場合もあるので必須ではありません。なぜならWEBサイトで重要なのは究極テキスト情報だからです。デザインが近いイメージになったとしても書かれている情報は必ず違っているので似たデザインであったとしても致命的ではないというのが私の持論です。
5、過去の成功体験の再現
過去に「赤」にすることで劇的に成果が上がったことがあったという経験から「今回も良くなるはず」と考えた要求です。実はこのパターンが最もクライアントの意見を固持されるケースが多いと感じています。原因はクライアント自身もなぜ成果が上がったのかを理解できていないためです。そのため、合意点を見つけようとヒアリングをしても望んだ答えが返って来ないケースがほとんどです。
ですが、このケースにおいてもさらに深堀りヒアリングを行いましょう。成功体験の掘り下げが狙いです。なぜならクライアントが持っている情報は外部の我々にはない情報であるため有用な施策となる可能性が十分にあるからです。
クライアントの持っている成功体験について広告、クリエイティブ、概況、市場環境、顧客等々、様々な観点から思い出していただきます。そこから些細な情報でも得ることができれば成果が出た原因の一端でもつかめるはずです。加えて話している間にクライアントでも成果が出た原因の解像度が上がります。ここまで来たら「赤」要求が本当に成果を出むかもしれないという可能性の成否への判断材料ができ、クライアントとの合意点を探る打ち合わせも容易になるでしょう。
6、個人的な好みで赤が好き
担当者の好みが赤だったというパターンです。このパターンであることがわかったら対処法は比較的簡単です。担当者としてもわかっていることも多いのでプロとしての説明をしっかりとしてあげることでご納得いただけることが多いです。担当者=経営者の場合は究極CIごと変えていただくという荒療治があります。
ただ、「経営者の勝負カラーが赤なので赤を入れて。」と担当者が要求して来た場合は少し厄介ですがこの場合はできれば「経営者=決裁者」として打ち合わせに参加いただけるよう働きかけましょう。
以上が手直し要求の理由6選でした。
真因を解決するアプローチ

手直しを減らすためには手直しのポイントを明確にクライアントと共有することが大切です。実際に手を動かす前に、デザイン手直しの意図や目的加えて制約を説明しておくことでお客様との目的の共通意識を深めることができます。
最適解を考える
何度も書いてきましたがクライアントの要求の真意は手直しをさせることではありません。様々な状況を加味した上でより良くしたいんです。
ですが、ほとんどの場合クライアント担当者がデザインのプロであることはないので要求通りに手直しをして良い結果を生むこともありません。よほど担当者に嫌われていてこちらを困らせてやろうという意図を収める時以外は例外ですが。
ではどうするのかというと、WEBデザインのプロとして最適解を考えるのです。上述したようにヒアリングと考察によってクライアントの要求の真因は理解できていると思います。クライアントが求めている真因を解決することに対して、プロジェクトの目的やターゲットユーザー、カスタマージャーニーマップといった情報を元に無数の選択肢の中から最適解を考えましょう。
アプローチの例
依頼は「赤にしてほしい。」でしたね。
要求通りに「赤」にすることで真因を解決できることは稀ですし、むしろ赤にすることがデザインとしてはマイナスとなる場合が多い印象です。
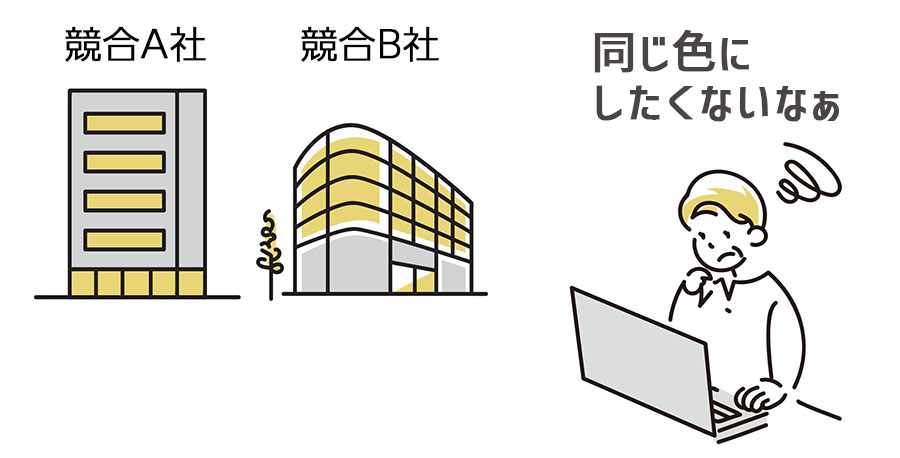
例えば競合他社との差別化が要求の真因であった場合だとどうでしょう?
競合のA社は青、B社は緑を基調にしたデザインです。今回提出したデザインではCI、ユーザーイメージコントロールの観点で青を基調にしていますのでA社の印象が近いと言えます。クライアントとしては競合との差別化をしたいと考えて「(競合が青と緑ならば)赤にしたい!」といった要求が出るようなシチュエーションは意外と多いですよね。

さてどうしましょう?
競合との差別化を解決する方法は無数にありますのでほんの一部ですがご紹介します。
グランドデザインでの修正というシチュエーションに絞っています。デザインのフェイズによってもアプローチが変わりますので参考にしてみてください。
キーカラーは変更せずサブカラーを変更
競合のA社とはキーカラーの青を基調としている点は共通していますがサブカラーを黄色にするなどで目を引き、かつ、差別化することができます。サブカラーを黄色にすれば「元気・若々しい」イメージ、白色にすれば「清潔・信頼」などの配色パターンでクライアント企業のイメージと合うものをセレクトしましょう。A社との差別化とはいえ「赤」は青と相性の悪い色(ハレーションを起こす)なので赤は悪手であることはクライアントに伝えるてご納得いただくことも重要です。

キャッチコピーのフォントとテキストを変更
競合他社との差別化に色変更を要求される場合のほとんどはサイト内に記載されている情報も同じような内容を書いてあることが多いです。(そもそも内容が近い時点でどうなのか?とも思いますが。)サブカラーであっても変更するとどうやっても問題があるような場合はキャッチコピーやキャッチコピーのフォント、サイト内の情報をクライアントの独自性のあるものへ変更することでも違った印象を出すことは可能です。
統一感を持たせて写真やイラストを変更
WEBサイトの印象を大きく変えるには写真の影響力は絶大です。WEBサイト内のテキスト情報やキャッチコピーにクライアントの独自性があれば少々色が似通っていても本来の意味での差別化はできています。ただただ見た目の印象値だけの問題であれば使用する写真やイラストなどを競合他社と変えていく方法もかなり有効です。その場合は統一感を持って。
荒技:CI・VIごとを変えてしまう。
企業風土や経営方針なども情熱寄りで明らかに今のCI・VIがズレている場合。影響は極大ですが思い切って変更するという方法もあります。あまりに影響力が大きいので選ばれるケースはほとんどありませんが中小企業、かつ、「主担当が社長」みたいなケースでは稀に起こり得ます。その時はデザインも修正レベルではないことをお伝えして全体ブランディングまで及ぶ楽しいお仕事になります。
他にも様々な方法がありますし複合で対応することもあるでしょう、ケースバイケースで最適解を考えてみてください。
最適解の「意図」をクライアントと共通認識に
最適解はできました。次は、手を入れる前に必ずクライアントに説明してご了承をいただきましょう。軽微なものは手直し後にご案内してもよいかもしれませんが例示した「赤にしたい」のようなケースでは影響範囲が大きいと思いますので実際に手を動かす前に手直し内容をクライアントとの共通認識にできるようレビューを行ってからがおすすめです。
お伝えするべき内容は
「△△の意図で、◇◇を狙って〇〇を□□に手直しする。ご認識相違ないでしょうか?」です。
中でも最も認識を合わせておきたいのは「意図・狙い」です。手直しの手法がなにかも重要ではありますがどうするかはプロの考えることですし「意図・狙い」にズレがなければ手直し内容についてもご理解いただけることがほとんどです。逆に言えば「意図・狙い」が伝わっていなければ、「赤」以外ではご納得いただけませんし、ましてや「赤」にしていないものなら不信感を抱かれかねません。
「なにをするか」、よりも、「なぜするのか」を伝えることを意識して共通認識となるまで説明してから作業を進めましょう。
提出後のお客様フォローを

手直し版を提出した後にもWEBディレクターの仕事は残っています。「承認を取ること?」いえいえ、クライアントの意図に沿っていれば放っておいても承認連絡は届きます。やるべきはクライアントの意図や要求の狙いと手直し内容とのちょっとした溝を埋める作業です。
上述しましたがクライアントはデザインのプロではありません。要求したことが完璧にイメージできていることもほとんどなく、完璧にイメージできていたとしても最適解ではないことの方が多い印象です。そのため、意図・真因を理解して最適解を提示したとしてもプロとクライアントとの間には若干なりともギャップが生まれます。このギャップを埋めるためにテキスト・電話・テレカン・打ち合わせなどどのような方法でもよいのでギャップを埋めるためのフォローを必ずしましょう。
人同士のギャップはどんなに説明しつくしたとしても必ず起こりえることなので必ず対応後のフォローをおすすめします。フォローが成功すれば手直しは必ず止まります。
何度も要求されない準備をする
デザインの手直し要求が来た時の対応をお伝えしてきましたが、さらにもっと以前に何度も要求が来ないように準備しておくことができればこの対処を考える必要がなくなりますよね。
最後にデザインの手直し要求が何度も来ないようにデザイン提出までにしておきたい準備についてお伝えします。とはいえ、手直し要求はそれだけしっかりとクライアントがデザインを見てくれているという証ですので来たらよりよくなるチャンスと考えられたらハッピーです。
プロジェクトの目的を定義して選択肢を絞る
冒頭にデザインに手直し要求が来るということはクライアントの考えている意図とこちらの意図にズレがあるためとお伝えしました。向かっている方向が違ったら同じ目的地に着けないということです。
同じ目的地に着くためには、プロジェクトの目的=ゴールとゴールから逆算してどんなシチュエーションの、誰に、どのような方法で、何を伝えて、どうなってもらいたいか?またその誰(ターゲットユーザー)はどんな人でこのWEBサイトをどんなふうに見て、アクションしてくれるのか?をしっかりと共通認識を持つことが大切です。
なんの制約もない状態でWEBサイト(システム)を作るとしたら無限に方法も目的もターゲットもありますよね。クライアントと共にビジネス・サービス定義を行ってプロジェクトの目的を定めて全員が同じゴールと方向を向けるように絞りましょう。
デザインに着手する前にイメージを共有する

画面設計(ワイヤーフレーム等)ができたらすぐにデザインを作成してクライアントにご提示していますよね?でもその前に一つやっておくべきことがあります。それはデザイン方針をクライアントと共有することです。「お伝え」ではありません。「共有」が大切です。
プロジェクトの目的を絞ったのだからもうよいのでは?と思うかもしれません。が、クライアントはデザインが出てくるまではあまり腹落ちしていないことが多いです。
だからこそ、デザイン作成を始める前にはかならずクライアントに対してデザインイメージの共有を行いましょう。なぜこの色味である必要があるのか?なぜメインビジュアルはこの画像にする必要があるのか?等々をお伝えしてどんなデザインが提供されることになるのかを想像できるように共有することが必要なのです。
サンプルの写真や図表などを用いてクライアントが腹落ちできるよう共有しておきましょう。
デザインに対してロジカルな説明をつける
デザイン工程でのWEBディレクターが何度も手直し要求が来なくなるの最後です。デザインに対してロジカルな説明をつけましょう。
手直し要求がたくさん来るケースでは、クライアントもこちら側でもデザインについて感覚的に会話していることが多いです。デザインは見た目なのだから感覚的でよいのですがWEBサイト制作においては感覚だけに頼ると非常に危険です。クライアントと違うゴールに向かって走りながらなぜか理由がわからない手直しを要求され続けるということになってしまいます。
WEBデザインはお客様にご利用いただくものなので使いやすさやCV導線という考え方が通用します。ロジカルな説明がしやすいメディアなのでクライアントが上司に話せるぐらいまでかみ砕いて説明しておきましょう。
クライアントとロジカルにデザインを理解できたら同じゴールに向かって走っていけます。
少しマインドの話
私も過去に終わらないノックを受け続けているようなつらい気持ちになる案件も経験しました。
様々な業種・業態の本当にたくさんのクライアントの方とお付き合いをしていく中で、クライアントも同じ目的地に向かって航路を進んでいく船団の仲間だと感じています。それぞれの立場でプロジェクトに対して「良くしよう」という思いで取り組んでいます。
私は運よく数年の間、大手企業に常駐しクライアントの立場でWEB制作会社とのプロジェクトを推進する経験をすることができました。WEBディレクターとクライアントの両方のマインドを感じられたことは私にとって非常に良い経験でした。
ズレてしまったりすることもありますが、必ずお互いが「良くしよう」としていると考えての結果ですので、ブレない目的地の決定・最適な航路の設定・船団のスピード等をわかる言葉で共有すれば少々のズレは許容範囲です。
たくさん、何度も、デザインの手直し要求が来たとしても一つ一つを着実に解決して「お互いのより良い」を実現できるよう一緒に頑張りましょう。
クライアントに悪い人はいませんから。
まとめ
デザインの手直し要求が何度も来て困る。を解決する方法についてお伝えしました。
この方法を実践すれば理不尽とも感じがちな何度も来る手直し要求を止めることができます。また、デザイン提出時のクライアントとの意識共有が重要であることも合わせてお話しました。クライアントとの折衝事なのでその辺りのテクニックもあるのですがまた別の機会にお伝えしましょう。
何度も書きましたが、一番に意識すべきはクライアントとの意識の共有です。

修正依頼のストレスから解放される!プロが教える実践的ノウハウ【全10回】
実際に使うツールや時々のテクニックなど私が実践で使ったノウハウをご紹介する全10回のメール講座です。より詳しく今すぐ使える超実践的な教科書にはない現場のお話満載でお届けします。
WEBディレクターなら知っておきたい情報をメールアドレスの登録だけで!