サイト構築して放っておいていませんか?
こんにちは。
WEBディレクター歴20年以上。 悩めるディレクターさんやWEB担当者さんが、明日から実践できてランクアップできるヒントを届けている友澤(ともざわ)です。
「WEBサイトを立ち上げたけど、効果が出ない……」「リニューアルしたのに、期待した結果が得られない……」
こんな悩みを抱える方は多いのではないでしょうか。
WEBサイトは完成したら終わりではありません。むしろそこからがスタートです。
私はWEBディレクターとして20年以上、多種多様なクライアントとともにWEBサイト運営に携わってきました。その経験から確信しているのは、WEBサイトは植物のように「育てるもの」だということです。立ち上げた後、課題発見・改善施策・効果検証を繰り返すことで初めて本来の価値を発揮します。
本記事では、WEBサイトを育てるという考え方を具体的に解説し改善を繰り返すための実践的な方法をご紹介します。
良かったら読んでみてください。
目次
WEBサイト改善の必要性とは?
WEBサイトは立ち上げた瞬間がゴールではなくむしろスタート地点です。しかし、世の中には「完成=終了」と考える方が多くいらっしゃいます。この考え方がWEBサイトの成長を阻害する一因となっています。

たとえば、ある企業が新しいWEBサイトをリニューアルしたとします。見た目はおしゃれで、デザインも最新トレンドを取り入れたもの。しかし、アクセス数やコンバージョン率(CVR)が期待を下回るケースをよく目にします。その原因は多くの場合「立ち上げ後の運用改善不足」にあります。
また、一部の施策に頼りすぎることも問題です。一気に広告で集客を図ったり、SNSでバズらせたりすることは効果的に見えますがそれだけでは長期的な成果にはつながりません。これらは短期的な成果をもたらす「花火」のような施策であり、根本的な改善には至らないのです。
WEBサイトを運営する目的は、ユーザーの課題を解決し、ビジネス目標を達成すること。そのためには、常に課題を発見し、解決するための改善を続ける必要があります。
私がお客様からサイトリニューアルを任されるケースではほとんどの場合「公開後の運用体制と費用を見込んでおいてください。」とお伝えしているのはこれが理由です。
植物を育てるようにWEBサイトを改善するという考え方
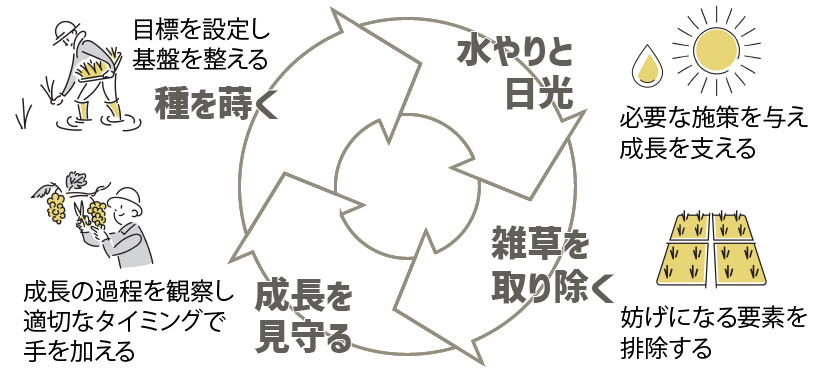
私はWEBサイトの改善を「植物を育てること」に例えています。種を蒔き、水を与え、光を当て、雑草を取り除く。こうした地道なケアがなければ植物は育ちません。同じようにWEBサイトも以下のサイクルを繰り返すことで成長します。
- 種を蒔く:目標を設定し基盤を整える。
- 水やりと日光:必要な施策を与え成長を支える。
- 雑草を取り除く:妨げになる要素を排除する。
- 成長を見守る:成長の過程を観察し適切なタイミングで手を加える。

公開後に検証し、課題発見→改善施策の実行→また効果検証を繰り返すことでWEBサイトも植物のように成長します。
私は一貫して、堅実で一歩一歩を確かめながら進む中・長期的なマーケティング改善施策を提唱してきました。SEOにばかり注力する、バズを狙う炎上商法、一過性の話題作りのための花火のような大量広告などは基本オススメしていません。もちろんやってもいいのですが、そこには必ず次の堅実な一歩につながっていく仮説と検証できる環境を用意するのが大前提です。
ではあらためて4つのプロセスを詳しく見てみましょう。
1、種を蒔く:目標と基盤の設定
最初のステップは、WEBサイトを通じて達成したい具体的な目標を設定することです。
「売上を増やす」「ブランド認知を広げる」など明確な目標がないまま改善を進めても効果的ではありません。また、基盤となるデータ収集環境を整えることも重要です。Google Analyticsやヒートマップツールを導入しユーザーの行動を把握するための準備をします。
初心者ディレクターのうちは目標設定はなるべく大雑把にせず手の届く範囲で検証できるぐらいに絞っておくことをお勧めします。手に届く想像ができる範囲というのがポイントです。
アナリストを目指すなら甘っちょろいことは言えませんが想像できない範囲の改善施策は上っ面のフワフワした地に足付かないものになりがちです。例えば以下のように。
× 売上昨年対比120%
〇 「商品Aの売上40%アップ」+「商品Bの売上20%アップ」で昨年対比120%を達成
細かくすることが目的ではありませんのでそこはお間違えなく。
2、水やりと日光:必要な施策を与える
目標が設定できたらそれを達成するための具体的な施策を進めます。たとえば以下のような改善が考えられます。
- CTAボタンの色や文言の変更
- 商品ページの構成変更
- モバイル対応の強化
これらの施策は「水やり」として、サイトの成長を支える役割を果たします。
3、雑草を取り除く:妨げの排除
ユーザー体験を妨げる要素を排除することも重要です。たとえば、読み込み速度が遅いページや、入力項目が多すぎるフォームなど。これらを解決することでユーザーがストレスなく利用できる環境を整えます。
4、成長を見守る:適切なタイミングで手を加える
植物は一気に成長するわけではありません。同じように、WEBサイトの改善も長期的な視点が必要です。データをもとに効果を検証し必要に応じて次の施策を実行します。この繰り返しがサイトを成熟させ引いてはECの売り上げ向上やビジネスに貢献する鍵となります。
改善を繰り返す具体的な方法
改善を進める上で重要なのは「小さな成功を積み重ねる」ことです。一度にすべてを解決しようとするのではなく段階的に進めていきます。以下に、私が実践している具体的な改善手法を詳しくご紹介します。

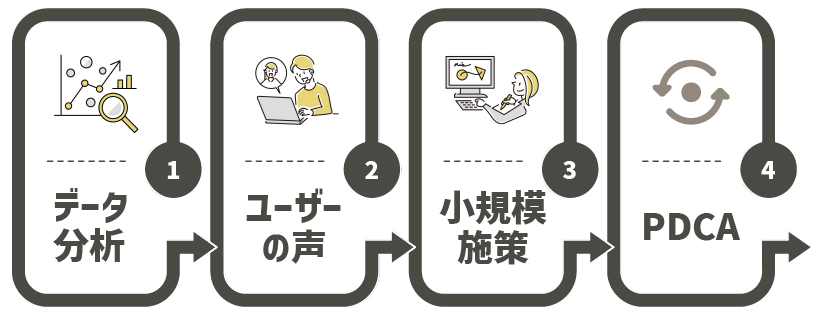
1、データ分析から始める
改善の第一歩は現状を正しく把握することです。Google Analyticsを使い以下のようなデータを分析します。
- ページごとの離脱率
- コンバージョン率の低いページ
- ユーザーの滞在時間や行動フロー 他々
さらに、スクロール率や滞在時間などユーザーがどのように利用しているのかを確認します。
利用状況の分析は非常に幅が広くかつ深い沼です。これだけで年間何冊も本が出ていてブログやYoutubeの動画でもたくさん紹介されています。加えてWEBアナリストという専門職ができているぐらい改善施策を取得するためには重要な工程です。
これにより、具体的な改善ポイントの目の付け所が明確になります。
2、ユーザーの声を反映する
ユーザーが何を求めているのかを知ることは改善の精度を上げるために欠かせません。アンケートやレビュー、サポート窓口での問い合わせ内容を参考にすることで具体的な課題を把握できます。
とはいえ、なかなかアンケートやインタビューなどは実施が難しいというのも事実です。
私がオススメしているのは社内でお客様と直接対峙している営業部門の方へのインタビューです。また社内に自社製品をリピートしている人がいる場合はその方をユーザーの一番の声としてヒアリングをかけるといいでしょう。余談ですが、マーケティング施策を行うときは営業部門もチームに呼びましょうね。
3、小規模な施策をテストする
改善案を一気に実施するのではなく小規模な変更から始めます。たとえば、CTAボタンの文言を「今すぐ購入する」から「カートに追加する」に変えた場合どちらがより効果的かをデータで確認するなどのA/Bテストなども有効です。
他にもページ下部から上部にバナーを移動するだけでも十分な効果を得られることもあります。WEBサイトの良さはデータ分析ができることとなにより改善施策にかかる費用をリアルのイベント等と比較して抑えられることにあります。
小規模で効果が高いと予測される施策を続けていきましょう。
4、継続的にPDCAサイクルを回す
改善施策を実行した後は、効果を検証し次の改善案を立案します。このPDCAサイクルを継続的に回すことでサイトは着実に成長します。
検証の結果その施策自体は失敗したとしても失敗を知るという成功とポジティブに捉えましょう。
成功事例:改善を続けて成果を上げたWEBサイト

ここで、私が手掛けた実際の事例をご紹介します。
あるスポーツ用品のECサイトでは購入率が停滞していました。ご相談いただいた際にはGoogle Analyticsは導入されていたものの数字を追うだけでまったくと言っていいほど活用されていませんでWEBサイトは立ち上げた瞬間した。
私たちのチームはまず、このECサイトが売上を上げるためにはどのような利用状況でどのようなユーザーフローを辿るべきか、また正しい目標数値に基づく仮説を立てて、Google Aは立ち上げた瞬間nalyticsのデータ分析を行いました。まず着眼点を見つけるために仮説を立てることが何より大切です。
分析の結果「商品詳細ページまでたどり着いているがそこで離脱している」というファクトを発見しました。ここからはなりきりゲームです。ECサイトに購入を目的に入ってきて購入してスッキリ終わらせたいであろうユーザーがなぜここまでたどり着いた上で離脱してしまうのか?
そして「商品情報の不足」という可能性に着目しました。PB商品を扱っているにも関わらずその商品のサイズ表記が大雑把なため「自分に合うものか?が判断できなかったために離脱した。」という仮説を元に改善案を模索しました。お客様との認識も合わせることができ具体的に施策に落とします。
施策として、アクセスが比較的多く離脱も多かった商品詳細ページに
- サイズ表
- 着用写真
- サイズに関するレビュー
を配置することににしました。たった1ページの修正なので作業の工数は大きくかかっていませんが、その結果対象の商品の購入率が20%向上しました。この施策が成功したことにより他の商品に対しても少しずつですが着実に商品情報を追加して2年の間に売上1.5倍を達成できました。
また、別の事例では購入ボタンのデザインがサイト内でちぐはぐだったためにデザインボタンのデザインを統一するだけで購入率が増加したこともあります。
小規模な改修を仮説を立てデータを検証し改善点を見つけ小さく施策を試してまた検証していくサイクルを堅実にこなしていくことがWEBサイトを育てていくことになります。これらはすべて継続的な改善の成果です。
少しマインドの話
私の携わったプロジェクトでもリニューアルが完了して終わりというプロジェクトがいくつもありました。本当にたくさん。
もちろん、お互いにビジネスですから体制や費用面でご協力できる範囲が限られることは致し方ないのですが、それでも私はプロジェクトのなるべく早い段階からローンチしてプロジェクトが完了するまでの間、いつも口を酸っぱくして同じことを言い続けています。
それは
●WEBサイトの公開はゴールではなく、やっとスタートです。
●改善をくり返して育てていくという発想を持ち続けてください。
●予算を考える時は、公開後の運用体制の費用を織り込んで計画してください。
です。
本当に新規でも、リニューアルでも公開までの初期プロジェクトの費用はしっかりと確保しているのに、公開後の運用費用やはたまた担当者が決まっていない、といったケースも笑えないぐらい本当にありました。
私たちWEBディレクターがやるべきはお客様がWEB活用を通してビジネスに良いインパクトを与えることのお手伝いです。そこから発想すれば公開までで手離れがよい案件とか言ってられないと思うのですよ。
この記事を読んだ一人でも多くのWEBディレクターやデザイナー、エンジニアが育てることに意識を向けてくれるとこれほどうれしいことはありません。
私への鼓舞も込めて
まとめ
WEBサイト改善を始めよう
WEBサイト改善は、短期間で劇的な成果を出すものではありません。しかし、小さな改善を積み重ねることで緩やかにそして確実に成果を上げることができます。まずはデータを見直し気になる点のかんたんなところから手を付けてみてください。
施策単位では失敗に終わるケースも必ずあります。上記しましたがそれは失敗になるケースを知ったという成功体験です。「スモール投資スモール回収」をモットーに小さなことを着々と堅実に改善して安定して成功する施策を見つけ出しWEBサイトを成功に導いてください。
「WEBサイトの改善に悩んでいる」「伴走支援が必要」とお考えの方は、ぜひ私にご相談ください。
20年以上のキャリアを活かして、御社のWEBサイトが最大限の成果を上げるお手伝いをします。一緒にサイトを「育てる」パートナーになりませんか?
お問い合わせはお気軽にどうぞ!

WEBサイト(ホームページ)の改善を伴走支援
友澤企画のご紹介
当ブログを運用する友澤企画はWEBサイトの構築を主軸にプロモーション、マーケティング、ブランディング、WEBシステム開発まで課題解決に向けた総合的なコミュニケーションを展開しています。WEBサイトの制作・提案案件やPDCA運用などの実業務でも、WEBディレクターの養成に関するご相談も、まずは雑談からお気軽にご相談ください。