クライアントから資料が揃わないまま、提案準備に追われていませんか?
こんにちは。
WEBディレクター歴20年以上。 悩めるディレクターさんやWEB担当者さんが、明日から実践できてランクアップできるヒントを届けている友澤(ともざわ)です。
Webサイトの改善提案やリニューアル案件で、まず最初にやるべきなのが「サイト構造の把握」。 とはいえ、初回の打ち合わせや提案準備の段階では、サイトマップ(全体構成図)をまだもらえないことも多いですよね。
そんなときに、プロのWebディレクターとして知っておきたいのが、Screaming Frog × ChatGPTの連携活用です。 今回はその使い方と、活用アイデアを4つご紹介します。
この記事で得られる内容
AI時代の提案準備テクニックを紹介します。
サイトマップがもらえなくても、Screaming Frogで構造を可視化できる
無料ツールでURLやページタイトルを一括取得。初回提案でも“構造を把握してる人”になれる。
ChatGPTを使えば、サイト構造から仮説・改善案まで出せる
単なる一覧表が「要約・課題・比較」など提案のネタに。AIで考察の幅が広がる!
競合比較まで可能。初回提案の“説得力”が一段アップ
他社との違いや自社に足りない要素を整理して、深みのある提案資料づくりに活用できる。
良かったら読んでみてください。
目次
1. Screaming Frogで“今のサイト”の全体を把握する
そもそもScreaming Frogって?
SEO担当者にはおなじみのツール「Screaming Frog SEO Spider」。 簡単に言えば、指定したURL以下のページを全部クロール(調査)して、一覧にしてくれるツールです。 URL、ページタイトル、meta description、H1見出し、インデックス可否などが一括取得できます。
無料版の制限と対応方法
- 500URLまで取得可能(無料)
- 500を超える場合は、ディレクトリごとに分けてクロールすれば回避可能
- ログイン後ページ、フォーム送信後ページなどは取得不可
インストール&初回クロールの流れ(キャプチャ付きで解説)
①公式サイトからダウンロード・インストール(Windows/Mac両対応)
(アカウントを作成するフローは割愛します。)

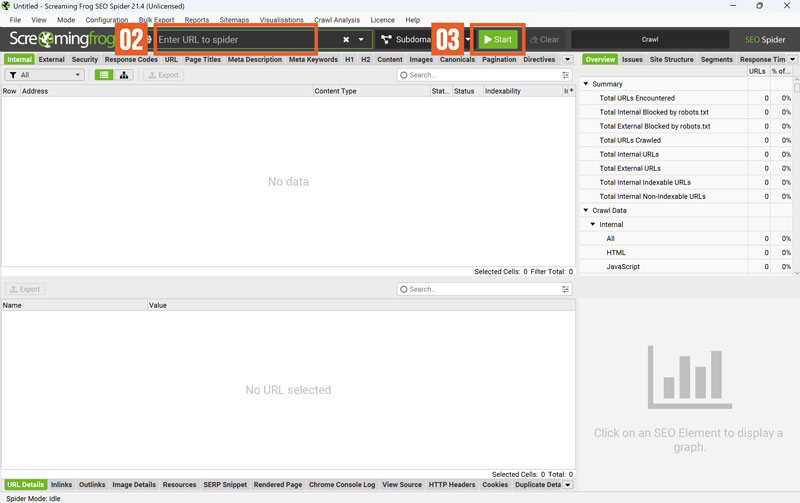
②起動後、画面上部のURL欄に対象サイトのトップページURLを入力
③「Start」ボタンをクリック → クロールが始まる

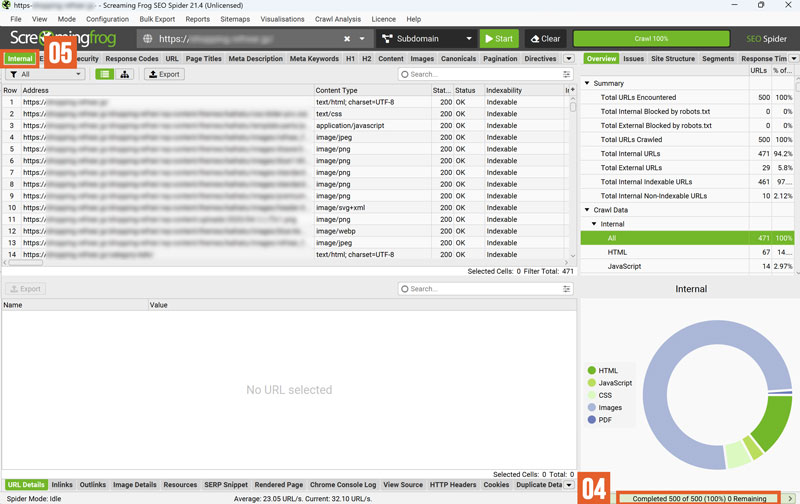
④数十秒〜数分で完了。
クロールの進捗が表示されます。「100%」となれば、完了。
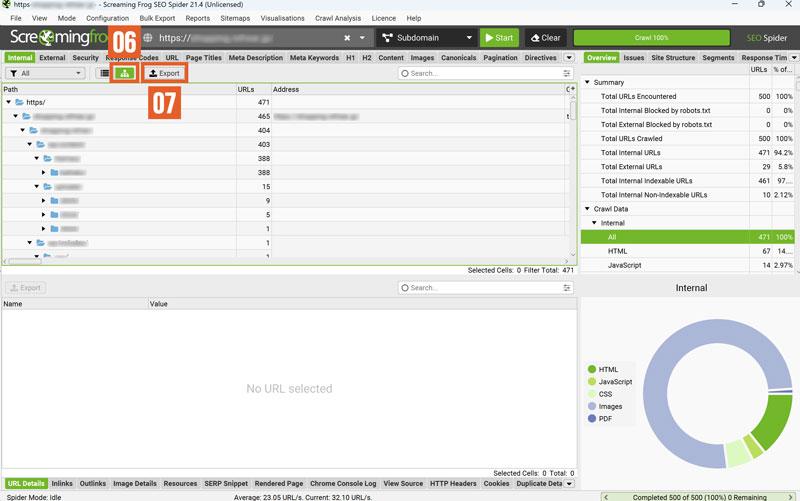
⑤完了後、「Internal(=内部ページ)」タブをクリック。
自社サイト内の全ページが一覧で出てきます。

⑥サイト構造を視覚で確認したいときはツリーをイメージしたアイコンをクリック。
これで、フォルダやファイルの階層構造が分かりURLとページタイトルが表示されたサイトマップに。
⑦「Export」ボタンをクリックしてCSV形式で保存。

※この記事では、Screaming Frogの画面を一部引用しています。
※Screaming FrogはScreaming Frog Ltdの商標です。
2. ChatGPTで活かす!サイトマップの“次の使い方”
Screaming Frogで取得したCSVを、そのままChatGPT(ChatGPTなど)に渡すと、ただの一覧が“提案の材料”に変わります。 ここでは4つの活用パターンをご紹介します。
ここでは4つの活用パターンをご紹介します。
① サイト構造の可視化(仮サイトマップ化)
活用シーン
ヒアリング前に「構造がわかってない…」という状況で、仮サイトマップを元に質問や確認ができるようにする。
ChatGPTへの依頼例
業種:コンタクトレンズの自社ECサイトです。
添付はScreaming Frogで抽出したURLとタイトルの一覧です。
構造を推測しながら、サイトマップ風にまとめてください。
出力イメージ
– トップページ
- 商品カテゴリ
- ワンデー
- 2ウィーク
- 会社情報
- お問い合わせ
提案時に使える切り口
- ナビゲーションの再設計案として提示
- 情報が整理されていない場合に「改善の余地あり」と指摘可能
② 各ページの要点把握(ヒアリング前の準備)
活用シーン
クライアントの説明なしで、各ページの役割や目的をつかみたいとき。
ChatGPTへの依頼例
業種:オンラインで販売を行うコンタクトレンズメーカーのECサイトです。
添付のURL・タイトル・meta description・H1から、各ページが何を目的としたページか、1文で要約してください。
出力イメージ
– 商品紹介ページ:主要商品の特長を紹介するページ。価格・装用感・対象ユーザー層が簡潔に説明されている。
– よくある質問:配送・返品・装用に関するQ&Aを掲載。
提案時に使える切り口
- クライアントも把握していない可能性のある「目的が不明確なページ」を浮き彫りにできる
- 各ページの目的が可視化され構成の見直しがしやすくなる
③ 情報設計の仮説出し(提案に深みを)
活用シーン
「なんとなくわかりにくい」を言語化して、仮説ベースで構造改善案を出したいとき。
ChatGPTへの依頼例
業種:コンタクトレンズECサイト。
課題:自社ECからの購入を増やしたい。
以下の構造データ(URL・title)をもとに、
– 情報設計上の課題
– わかりにくさや導線上の欠点
など、改善仮説をリストで提案してください。
出力イメージ
– タイトルに商品名が入っていないページが多く、一覧表示時に内容が判別しづらい。
– カテゴリが階層構造になっていないため、目的の商品にたどり着きづらい。
提案時に使える切り口
- サイト構造やナビゲーションの「わかりにくさ」を裏づけとして提示
- 現状のUI/UX課題を構造面から補足できる
④ 競合と比較して、自社の“足りないもの”を見つける
活用シーン
競合との違いを明示し、「だから御社のサイトをこうすべきなんです」と説得力ある提案をしたいとき。
ChatGPTへの依頼例
業種:コンタクトレンズ通販。
目的:自社ECの売上を伸ばしたい。
添付は自社と競合2社のサイトマップデータ(URL・title・description)です。
それぞれの構成や訴求の違い、改善すべきポイントを比較しながら出してください。
出力イメージ
A社は「カテゴリ」+「悩み別(乾き/UV/カラー)」という2軸構成で分類が明確。
B社はレビューやQ&Aページが豊富で、購買前の不安解消を重視。
貴社サイトは「カテゴリ」はあるが、特徴を強調する分類軸が不足しているように見えます。
提案時に使える切り口
- 「競合にあって自社にないページ」を洗い出して補完提案
- 「自社が強みを出せていないページ」の構成やコピーを改善案として提示
少しマインドの話
初回提案って、どうしても「情報が足りない」「聞いてないことが多い」状態で動くことになりますよね。 だからこそ、準備の“姿勢”や“目のつけどころ”が提案の説得力を大きく左右します。
Screaming FrogやChatGPTを使って、“もらっていないけど、もうここまで調べてる”という状態をつくる。 それって、信頼を得る提案において、すごく大きなアドバンテージになると私は思います。
ツールはあくまで道具。 でも、使い方次第で「この人、頼れるかも」と思ってもらえる力になります。
まとめ
- サイトマップがまだ手に入らない初期段階でも、Screaming Frogを使えば現状分析が可能
- ChatGPTと組み合わせることで、構造整理、要約、仮説出し、競合比較まで1人でこなせる
- 提案書や打ち合わせ準備の“裏どり”として、地味に効いてくる強力な武器になる
ブログの最後までお読みいただきありがとうございました。 実際にやってみたよ〜という方は、SNSやコメントでのフィードバックも大歓迎です!

WEBディレクター養成のお悩みに
当ブログを運用する友澤企画はWEBサイトの構築を主軸にプロモーション、マーケティング、ブランディング、WEBシステム開発まで課題解決に向けた総合的なコミュニケーションを展開しています。WEBサイトの制作・提案案件やPDCA運用などの実業務でも、WEBディレクターの養成に関するご相談も、まずは雑談からお気軽にご相談ください。